A.縮放、流式布局與響應(yīng)式

這些術(shù)語(yǔ)容易造成混淆,設(shè)計(jì)師常常錯(cuò)誤地交替互用。實(shí)際上,每個(gè)都是布局技巧的顯著進(jìn)化過(guò)程,像技術(shù)演進(jìn)那樣逐一顯現(xiàn)。
縮放布局,旨在相對(duì)縮放每一個(gè)元素。它們會(huì)隨著窗口大小變化動(dòng)態(tài)縮放內(nèi)容,就這方面而言,它們是響應(yīng)式的。布局本身保持靜止,通過(guò)改變每一個(gè)元素來(lái)保持一致的表現(xiàn)。
流式布局就不一樣,因?yàn)樗鼈冸S著窗口尺寸縮放容器元素。通過(guò)em這類(lèi)相對(duì)單位可以做到這點(diǎn),克服了縮小文字的問(wèn)題。用戶(hù)主動(dòng)縮放時(shí),設(shè)計(jì)就被破壞了。
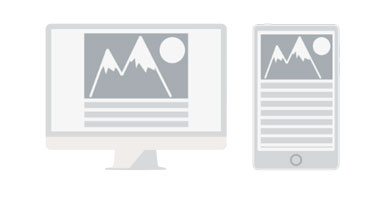
上海響應(yīng)式網(wǎng)站制作不會(huì)縮放任何東西。相反,它會(huì)根據(jù)窗口尺寸決定顯示哪些內(nèi)容。
B.元素的扭曲

這有點(diǎn)晦澀難懂,但本質(zhì)上,布局顯示在小窗口上的時(shí)候,所有未經(jīng)處理的列都會(huì)以行的形式呈現(xiàn)。這是個(gè)問(wèn)題,因?yàn)閮?nèi)容的扭曲會(huì)不經(jīng)意地改變?cè)O(shè)計(jì)的層級(jí)。
上海響應(yīng)式網(wǎng)站制作公司千選科技的解決方法顯而易見(jiàn),但令人驚奇的是,仍有很多人在糾結(jié)它:只要明確地設(shè)定元素的寬度、高度、內(nèi)邊距。如果它移出所處位置,蓋住了其他元素,可以通過(guò)將它包裹在div容器中,設(shè)置外邊距,迫使它回到原本的地方。
C.縮放、流式布局與響應(yīng)式

內(nèi)容區(qū)域通常都隨窗口尺寸變化。所以當(dāng)固定寬度圖片超出顯示區(qū)域時(shí),圖片就被裁剪了。
通過(guò)給圖片設(shè)定相對(duì)單位,可以避免這個(gè)問(wèn)題。或者使用支持響應(yīng)式的框架(比如Bootstrap),使用響應(yīng)式圖片class名來(lái)控制(例如 class=”img-responsive”)。
屏幕大小和分辨率的多樣化,并不是開(kāi)發(fā)響應(yīng)式移動(dòng)網(wǎng)頁(yè)設(shè)計(jì)技術(shù)的原因。上海響應(yīng)式網(wǎng)站建設(shè)公司千選科技采用了響應(yīng)式設(shè)計(jì),就無(wú)需為不同設(shè)備設(shè)計(jì)不同的網(wǎng)頁(yè)布局。除此之外,由于網(wǎng)站只有一個(gè)URL,用戶(hù)可通過(guò)平板電腦或智能手機(jī)輕松、直接訪(fǎng)問(wèn),避免了一次次重定向的煩惱。









































 滬公網(wǎng)安備 31011702004659號(hào)
滬公網(wǎng)安備 31011702004659號(hào)